The goal of web design is to create user-friendly, aesthetically pleasing websites. It takes more than just code to create a website; it also takes user experience, cross-device compatibility, and an understanding of how people use websites. Websites must be able to adapt to different screen sizes because more and more people are accessing the internet through mobile devices. In addition to making websites easier to use, effective web design helps individuals and businesses stand out online.
Elements of web design:
A web page’s elements are its building blocks. They aid in information organization and presentation. The layout, images, colors, arrangement, typefaces, readability, and menu are some examples of these components.
Layout:
The way content is organized on a webpage is known as its layout. Designers have a big decision to make. It must be simple to use and comprehend. Designers can create different layouts for computers and smartphones. Since many people access websites on their phones, websites must function properly on mobile devices.
Images:
Long-text sections on a website can be broken up and made to look better by adding images and other media, such as videos. This has the potential to draw attention and increase website traffic. The photos at the top of the page and those that change are the two primary categories of images.
Color schemes:
Groups of colors that complement one another are called color schemes. They aid in creating an appealing and well-designed website. The feel of your website will be determined by the colors you choose.
Visual hierarchy:
What is meant by visual hierarchy is the arrangement in which elements appear on a webpage. Designers use it to ensure that the most crucial aspects are noticed first. It functions similarly to an eye map for where people should look.
Typography:
The style or typeface used for writing on a website is typography. Designers choose legible fonts that complement their designs. Based on who will be viewing the website, they select the fonts. Some businesses have created unique fonts to make themselves more recognizable to customers.
Readability:
“Readability” refers to how simple a webpage’s writing is to view and comprehend. People visit websites for brief periods, so the content must be easily readable so they can locate what they need fast. Designers ensure this by selecting the appropriate font size and style. Additionally, they make sure the writing is distinct from the surroundings.
Navigation content:
The process by which users navigate a website. A website’s navigation should be simple to use so that users can quickly locate what they’re looking for. This can be assisted by putting the navigation menu at the top of the page and clearly labeling the links.
Functional components of web design:
Assuring that users can easily navigate a website is known as functional design, as it helps users find what they’re looking for. This usually entails simplifying and decluttering the page. It becomes difficult for readers to discern what is essential when a page is overflowing with content.
Speed:
The speed with which a webpage loads is known as its speed. Nobody appreciates waiting on a sluggish website, especially in this day and age when everything moves so swiftly. A website must load fast to maintain user interest. A website may load slowly for various reasons, such as the user’s device or internet provider.
SEO:
Search engine optimization or SEO, attempts to increase a website’s exposure in search engine results; this is vital to explain alongside how the website operates because it is critical to its success. Your website will gain increased traffic as more people discover it through Google.
UX:
“user experience” (UX) refers to the feelings users get from a product or service. UX design aims to create products and services that improve user experiences. It covers aspects such as usability, appearance, and functionality.
Adaptive design vs. responsive design:
Whether a vast computer or a tiny phone screen, a responsive design may adapt its layout and appearance to match the device’s size. A responsive design generates distinct layouts for each device.
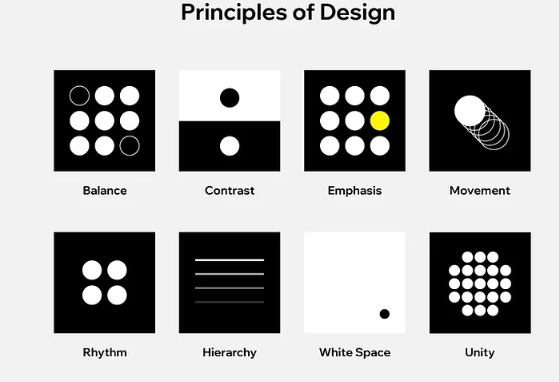
Principles of design applied to websites:
A well-designed website should captivate the visitor and effectively convey its message.

Balance:
A design’s visual balance ensures that no element is overly dominant. This is arranging elements to create balance in web design, such as by contrasting light and dark colors.
Contrast:
You can use emphasis to make something on your website stand out by enlarging it or adding vibrant colors.
Emphasis:
The movement concept simplifies website navigation by shifting the size and layout of components to direct users’ gaze.
Movement:
The movement principle helps determine how users navigate a website. You can direct viewers’ gaze by adjusting elements’ size, direction, and order.
Rhythm:
Repeating elements on a website to maintain consistency or draw attention to critical points is known as rhythm. Maintaining consistency in your logo, colors, and typeface strengthens your brand. You could mimic waves or clouds, for instance.
Hierarchy:
The elements are arranged so that users can recognize and interact with them.
White space:
Leaving much white space on a page with minimal content is known as “white space.” People like how the page looks tidy and well-organized because of this.
Unity:
When every element on your website functions as a whole, it is called unity. It prevents guests from feeling overpowered or perplexed. Achieving unity may require some time, but your website will come together seamlessly once you do.
Final thoughts:
Effective web design entails creating visually appealing, user-friendly, and informative websites. We employ various strategies, such as ensuring the website functions correctly across all platforms, keeping things organized and simple, and making good use of color and space. These guidelines help us build websites that attract visitors, hold their interest, and facilitate their finding the required information. Future-proofing websites will still require staying current with emerging concepts and paying attention to user needs.
FAQ’s
What goes into designing a website?
Web design is the process of creating visually appealing and functional websites that druggies enjoy visiting.
What rudiments go into creating a website design?
A website’s layout, the typefaces and colors used, the images and plates, the navigation, and any buttons or forms that druggies interact with are all factors of web design.
What factors are necessary for the operation of a website?
A well- performing website should look good on colorful bias, cargo snappily, be easy to navigate, give clear instructions, and be compatible with a variety of web cyber surfers.
What are the typical tools used in web design?
Website builders, print and graphic editing software, and other tools for web design
for developing and maintaining websites, systems for handling website content, and rendering languages like HTML and CSS for website construction.

